Mempelajari CSS adalah hal yang wajib dipelajari jika sobat ingin mengutak atik template web atau blog, jujur saja saya kurang pandai dengan teori, jadi apa yang akan saya definisikan nanti akan sangat sederhana apa adanya, saya hanya fokus pada praktek saja, jika sobat masih bingung dengan definisi yang saya berikan, silahkan cari referensi lain dari mbah gugle.
Saya akan membagikan sedikit yang saya ketahui, mungkin kita akan mulai dari perkenalan properti-properti pada CSS terlebih Dahulu.
Mengenal Margin dan Padding Serta Perbedaanya
Apa itu Margin, apa itu Padding pada CSS? dulu saya sama sekali tidak dapat membedakan dua properti ini, sehingga sering sekali saat saya coba-coba membuat atau mengedit kode CSS, saya memberikan nilai 0 pada margin.Margin
Margin adalah sebuah properti dimana kita dapat mengatur jarak antar objek, sebagai contoh saya membuat postingan, dan saya ingin membuat box yang berisi konten atau teks khusus didalamnya dengan tag <div> namun jarak antara text sebelumnya ataupun setelahnya diberikan jarak yang dapat diatur sesuai selera. Maka, properti margin inilah yang kita butuhkan, kita hanya perlu membuatnya menjadi <div style="margin-top: 10px; margin-bottom: 10px;"> maka box yang kita buat akan terlihat rapi.Padding
Margin dan Padding hampir mirip, namun jelas berbeda kegunaanya, jika tadi margin akan memberikan jarak antara objek sebelumnya dengan tag (contoh div tadi) yang diberi style margin, maka padding adalah jarak antara konten atau teks ke batas box nya.Untuk lebih jelasnya, lihatlah gambar dibawah ini
 |
| Perbedaan Margin dan Padding |
Mengenal Color Dan Background Pada CSS
Color dan Background adalah dua hal yang penting untuk ada jika ingin memberikan salah satu properti pada sebuah perintah di CSS, misalnya sobat ingin mengubah warna teks menjadi warna putih, namun background pada page nya sudah diatur warna putih, tentu kita membutuhkan properti background untuk menyesuaikan latar belakang teks yang berwarna putih tersebut. Berikut adalah contohnya.
CSS:
HTML:
Output:
span {
color: white;
background: black;
}
HTML:
<span>Perkenalkan Saya Doni</span>
Output:
Perkenalkan Saya Doni
Pada properti background, sobat juga dapat menggunakan sebuah gambar untuk dijadikan latar belakang, ada yang namanya background-image pada CSS3, dengan menggunakan properti ini, sobat bebas menentukan latar belakang suatu objek dengan gambar. Namun, penggunaan background image juga kadang perlu untuk diberikan juga properti background-repeat dengan no-repeat fungsinya agar background tersebut hanya tampil 1, untuk mengatur besar kecil sobat juga dapat memberikan background-size, dan sobat juga bisa memberikan background-position untuk mengatur posisi background nya. Contoh nya dapat dilihat dibawah.
CSS: url () dapat sobat ganti dengan gambar lain yang sobat upload sendiri
HTML:
Output:
span {
color: orange;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj_DqBzRvBG6e7kzhCIrtve-XFhc0sjTrVaqwY3hvo-_LM4-qIzgCE_0lapS3IVyUQRxgrPrViHjEUHTsqjn9cVLqzz7KL1JbjLqJYnRjk1e-x23IFpcBD6qDG_5ZoqwATWAsjFNxBmpc/s1600/Foto+Doni+Juliansa.png);
background-repeat: no-repeat;
background-size: 15%;
background-position: right;
padding: 17px;
}
HTML:
<span>ini adalah contoh backround image</span>
Output:
ini adalah contoh background image
Mengenal Border Pada CSS
Border adalah pembatas suatu bidang, jika CSS diberi properti border, maka tag yang menggunakan border akan menampilkan garis pembatas, saya yakin tanpa perlu panjang lebar, banyak dari sobat yang sudah tau apa itu border hanya dengan nama nya saja, karena kata border juga tidak hanya sering kita dengar atau lihat dari dalam CSS, namun ada juga dari dalam software microsoft salah satunya. Ada beberapa macam border yang dapat sobat gunakan, saya akan coba jelaskan ala kadarnya satu persatu semoga dapat dimengerti.sobat juga dapat mengatur warna border tersebut untuk lebih menyesuaikan dengan tampilan template blog. Berikut adalah jenis-jenis dan contoh output border yang umum digunakan.
border-left
CSS:
HTML:
Output:
span {
border-left: 4px solid blue;
background: whitesmoke;
}
HTML:
<span>Perkenalkan Saya Doni</span>
Output:
Perkenalkan Saya Doni
border-right
CSS:
HTML:
Output:
span {
border-right: 4px solid purple;
background: whitesmoke;
}
HTML:
<span>Perkenalkan Saya Doni</span>
Output:
Perkenalkan Saya Doni
border-top
CSS:
HTML:
Output:
span {
border-top: 4px solid orange;
background: whitesmoke;
}
HTML:
<span>Perkenalkan Saya Doni</span>
Output:
Perkenalkan Saya Doni
border-bottom
CSS:
HTML:
Output:
span {
border-bottom: 4px solid red;
background: whitesmoke;
}
HTML:
<span>Perkenalkan Saya Doni</span>
Output:
Perkenalkan Saya Doni
Apakah saya harus memberikan perintah tersebut satu persatu untuk menampilkan pembatas disemua sisi? tentu saja tidak! Jika sobat ingin menampilkan pembatas pada semua sisi, ada dua cara yang dapat sobat gunakan, yaitu menggunakan border atau border-style kegunaanya sama saja, namun cara penerapanya yang berbeda, nanti akan saya berikan contoh, silahkan sobat perhatikan dan pilih cara mana yang lebih enak digunakan. Pada tahap selanjutnya saya akan menggunakan class untuk penerapanya.
Apa itu class? ampun pak, saya juga tidak tau gimana mendefinisikanya
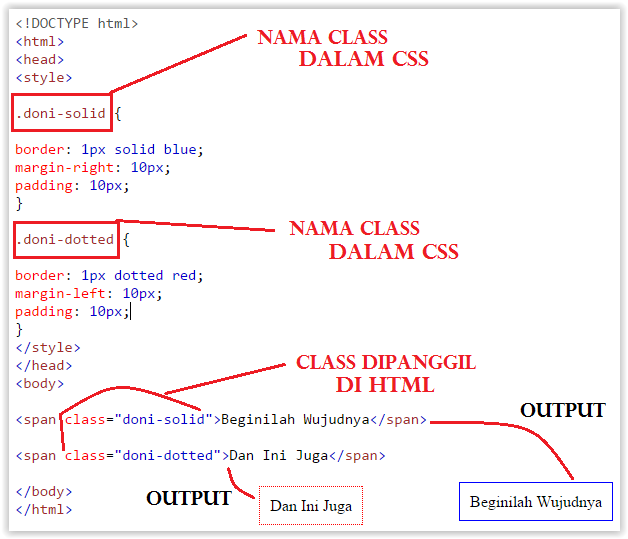
 yang pasti tampilan CSS untuk class dan tampilan HTML nya adalah seperti gambar dibawah ini .
yang pasti tampilan CSS untuk class dan tampilan HTML nya adalah seperti gambar dibawah ini .Class pada CSS dibedakan cara penulisanya diawali dengan titik setelah itu baru nama class seperti contoh pada gambar diatas .doni-solid dan .doni-dotted, penamaan class juga bebas sobat beri dengan nama apapun, asalkan tidak berisi simbol dan numerik diawal nama, sobat bisa menggunakan angka untuk penamaan, namun sisipkan angka ditengah atau akhir nama. Perlu diingat juga, nama class juga dapat menggunakan huruf besar-kecil, jadi usahakan buat dengan huruf kecil semua, agar mudah diingat. Dari tadi saya menggunakan tag <span> terus, sebenarnya sobat bisa menerapkanya dengan tag lain, seperti <div> <table> <button> atau apapun.
Begitulah, semoga sobat paham, dan kita bisa lanjut lagi ke praktek, kalau masih kurang paham, mohon maafkan saya

Karena pada SS diatas saya sudah memberikan contoh untuk border, maka kita akan lanjut langsung pada penggunaan border-style.
border-style
Ada banyak element yang dapat sobat gunakan pada border-style ini, dan kegunaanyapun beragam, seperti contoh pada gambar sebelumnya, style dotted menjadikan border bergaris-garis putus. Penasaran seperti apa style lainya? Berikut adalah listnya:- solid
- dotted
- double
- dashed
- groove
- inset
- ridge
- outset
CSS:
HTML:
Output:
.ini-solid { border-style: solid; }
.ini-dotted{ border-style: dotted; }
.ini-double{ border-style: double; }
.ini-dashed{ border-style: dashed; }
.ini-groove{ border-style: groove; }
.ini-inset{ border-style: inset; }
.ini-ridge{ border-style: ridge; }
.ini-outset{ border-style: outset; }
.ini-gabungan{ border-style: double ridge dashed solid; }
HTML:
<div class="ini-solid">Ini adalah border solid</div>
<div class="ini-dotted">Ini adalah border dotted</div>
<div class="ini-double">Ini adalah border double</div>
<div class="ini-dashed">Ini adalah border dashed</div>
<div class="ini-groove">Ini adalah border groove</div>
<div class="ini-inset">Ini adalah border inset</div>
<div class="ini-ridge">Ini adalah border ridge</div>
<div class="ini-outset">Ini adalah border outset</div>
<div class="ini-gabungan">Ini adalah border gabungan</div>
Output:
Ini adalah border solid
Ini adalah border dotted
Ini adalah border double
Ini adalah border dashed
Ini adalah border groove
Ini adalah border inset
Ini adalah border ridge
Ini adalah border outset
Ini adalah border gabungan
Untuk penerapan kode CSS yang sudah kita bahas kedalam template blog, sobat bisa menaruhnya sebelum ]]></b:skin> atau sebelum </head> yang dikurung dengan tag <style> atau <style type='text/css'>, jika sebelum ]]></b:skin> sobat tidak perlu mengurungnya dengan <style> lagi. Contohnya lihat gambar dibawah ini.
Sepertinya itu dulu saja untuk saat ini, nanti kita lanjut lagi pada postingan lain. Silahkan sobat praktekan sendiri, dan dicoba-coba mengganti value dalam CSS yang telah kita bahas tadi, jika ada pertanyaan jangan sungkan untuk berkomentar, maaf belepotan penjelasannya, semoga dapat dimengerti. Sampai jumpa.
sumber referensi: w3school




Jadilah Yang Pertama Berkomentar! dan Dapatkan Gelas Antik Dari Tetanggamu!
Post a Comment
*Berkomentarlah jika ada yang ingin ditanyakan
*Bagikan jika memang bermanfaat
*Link aktif tidak akan dipublish
*Kata-kata SARA dan Tidak Senonoh tidak akan dipublish