Memperhatikan kepuasan pengunjung adalah salah satu kewajiban bagi pengelola sebuah situs web atau blog. Cara membuat banyak tombol sosmed di satu widget pada blog. Jika kita ingin mendapatkan banyak pengunjung ke blog, salah satu cara adalah membagikan artikel yang baru kita publikasi ke media sosial seperti Facebook, twitter, google plus dan lain-lain. Penempatan tombol-tombol sosmed di blog ini juga sangat penting, agar pengunjung dapat langsung menemukan dan bergabung dengan kita. Namun, saya peribadi menyukai jika widget nya di gabung satu widget saja, agar mereka langsung dapat mengikuti semua sosmed kita.
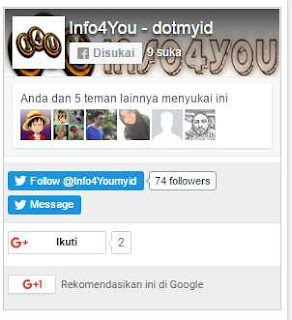
Widget yang saya buat ini sangatlah sederhana, namun sobat juga dapat mendesainnya kembali jika memang ingin menyesuaikan dengan template masing-masing, dapat sobat lihat pada gambar diatas, saya menggabungkan semua sosial media yang saya gunakan kedalam satu widget.
1. Memasang JavaScript Ke Template
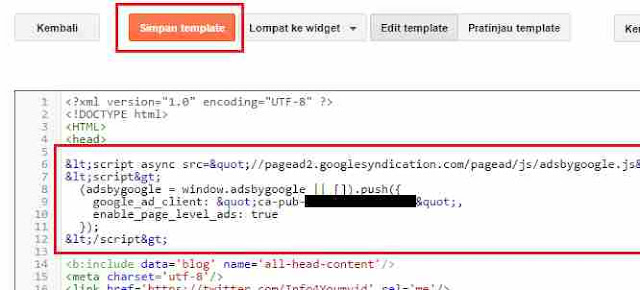
Baiknya, yang pertama sobat lakukan adalah memasang JavaScript Facebook, Twitter dan Google ke template. Copy semua kode dibawah ini di atas </body> . Perlu diperhatikan jika sudah ada JavaScript nya di template masing-masing, sobat tidak perlu lagi meng-copy kode ini.Letakkan diatas </body>
- <!--JavaScript Facebook -->
- <div id="fb-root"></div>
- <script>//<![CDATA[
- (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.8&appId=345654185818007"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));//]]></script>
- <!--JavaScript Twitter -->
- <script>window.twttr = (function(d, s, id) {
- var js, fjs = d.getElementsByTagName(s)[0],
- t = window.twttr || {};
- if (d.getElementById(id)) return t;
- js = d.createElement(s);
- js.id = id;
- js.src = "https://platform.twitter.com/widgets.js";
- fjs.parentNode.insertBefore(js, fjs);
- t._e = [];
- t.ready = function(f) {
- t._e.push(f);
- };
- return t;
- }(document, "script", "twitter-wjs"));</script>
- <!--JavaScript Google-->
- <script src="https://apis.google.com/js/platform.js">
- {lang: 'id'}
- </script>
- <script type="text/javascript" src="https://apis.google.com/js/plusone.js">
- {lang: 'id'}
- </script>
2. Membuat CSS Untuk Box Widget Blog
Kita akan membuat CSS sederhana untuk menempatkan semua sosmed nantinya. Silahkan masuk ke Blogger dan cari ]]></b:skin> Letakkan kode dibawah ini sebelum ]]></b:skin>.CSS Widget Sosmed
- <!--created by Doni Juliansa www.info4you.my.id-->
- <!--start widget box semua sosmed-->
- .box-smed {
- width:100%;
- border: 1px solid #ccc;
- background: none;
- }
- .smed-fb {
- border-bottom: 1px dotted #ccc;
- padding-bottom: 6px;
- }
- .smed-tw {
- border-bottom: 1px dotted #ccc;
- padding: 8px 0 8px 4px;
- display:block;
- }
- .smed-rgplus {
- padding: 8px 0 8px 4px;
- display:block;
- }
- .smed-gplus {
- padding: 8px 0 6px 4px;
- display:block;
- background: #fdfdfd;
- border-bottom: 1px dotted #ccc;
- }
- <!--End widget box semua sosmed-->
Keterangan: class box-smed adalah box yang menampung semua sosmed, silahkan hapus border jika tidak widget template sobat tidak menggunakan border (garis pembatas widget).
Class smed-fb adalah box untuk menampung Widget Fanspage, class smed-tw adalah untuk Twitter, class smed-rgplus adalah untuk tombol Rekomendasi ke Google, class smed-gplus adalah tombol follow Google Plus.
Jika sobat merasa latar belakang nya terlalu sederhana dan ingin mengubah dengan warna lain, silahkan ganti pada background atau ditambahkan sendiri properti background pada class yang tidak memiliki warna latar seperti class smed-rgplus dan smed-tw. Garis pembatas bawah (border-bottom) saya menggunakan style dotted (garis putus-putus), jika ingin garis normal silahkan di ganti menjadi solid.
Masih bingung dengan properti-properti CSS?
Silahkan jalan-jalan ke artikel
Mengenal Properti CSS Margin,Padding,Color,Background,Border Dan Penerapanya
3. Membuat HTML
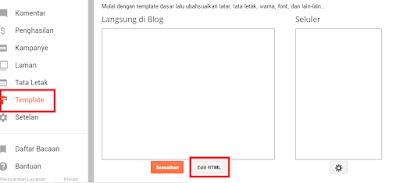
Selanjutnya, kita akan membuat HTML untuk menampilkan widget nya di blog.#1 Masuk ke Blogger
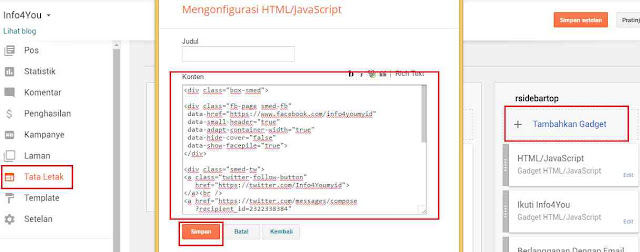
#2 Pada Tata Letak, silahkan Tambahkan Gadget dan pilih gadget HTML/JavaScript
#3 Silahkan berikan judul widget atau kosongkan saja. Paste kode dibawah ini di dalam kotak di bawahnya, lalu Simpan.
- <div class="box-smed">
- <div class="fb-page smed-fb"
- data-href="https://www.facebook.com/info4youmyid"
- data-small-header="true"
- data-adapt-container-width="true"
- data-hide-cover="false"
- data-show-facepile="true">
- </div>
- <div class="smed-tw">
- <a class="twitter-follow-button"
- href="https://twitter.com/info4youmyid">
- </a><br />
- <a href="https://twitter.com/messages/compose
- ?recipient_id=2322338384"
- class="twitter-dm-button"
- data-screen-name="@info4youmyid">
- Message @info4youmyid</a>
- </div>
- <div class="smed-gplus">
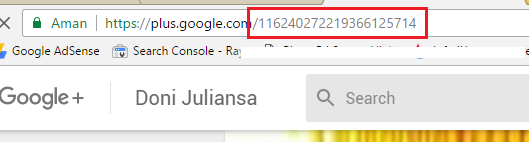
- <div class="g-follow" data-annotation="bubble" data-height="24" data-href="//plus.google.com/116240272219366125714" data-rel="author"></div>
- </div>
- <div class="smed-rgplus">
- <div class="g-plusone" data-size="tall" data-annotation="inline" data-width="450"></div>
- </div>
- </div>
Untuk Mengetahui ID Twitter Silahkan Baca
Cara Mudah Membuat Tombol Follow, Messages dan Tweet Twitter Tampil Di Blog
Ketahui Juga Properti-Properti Widget Facebook Pada Artikel
Memasang Widget Fanspage Facebook Ke Blog
Sobat juga bisa menambahkan tombol subscribe youtube dengan menambahkan HTML nya, menggunakan CSS yang sudah ada juga tidak masalah. Jadi, sekian artikel kita kali ini, semoga dapat bermanfaat dan membantu sobat sekalian. Sampai jumpa.