Upgrade akun Adsense Hosted (Youtube/Blogspot) ke Non-Hosted. Ini adalah kali kedua saya mencoba upgrade akun Adsense ke Non-Hosted, yang pertama dulu saya ditolak karena tidak sesuai dengan kriteria Adsense, saya tidak tau apa artinya itu, dan Adsense juga tidak memberitahukan dengan rinci apa yang salah dengan situs saya, dan sekarang saya mencoba mengirimkan permohonan lagi dengan sedikit perubahan didalam situs, dan berharap kali ini Adsense dapat memberikan balasan yang memuaskan dan dapat saya mengerti agar blog saya sendiri dapat saya perbaharui. Saya orang nya sedikit pelupa, jadi tadi waktu mengirimkan permohonan ke Adsense, saya screenshot saja sampai selesai, dan jadilah postingan ala kadarnya ini.
Syarat untuk upgrade akun Adsense ke Non-Hosted tidaklah banyak, yang pertama sobat butuhkan adalah sebuah akun Adsense Hosted baik itu yang didaftarkan dari youtube atau blogger dengan sub domain blogspot yang di host oleh Google, dan yang kedua adalah sebuah situs yang tidak di host oleh Google, dengan domain TLD (com, net, id, dan lain-lain).
Belum punya akun Adsense Hosted? Silahkan kemari
Saya akan menjelaskan dari pertama apa yang harus sobat lakukan sebelum mengirimkan permohonan ke Google Adsense.
#1 Hapus Semua Akun Google Yang Sedang Login
Jangan salah paham dulu, maksud saya disini bukanlah menghapus akun Google nya, melainkan menghapus data login saja, jika sobat memiliki lebih dari satu akun Google dan semuanya pernah login di satu browser, sebaiknya sobat melakukan penghapusan data login untuk semua akun tersebut dan menyisakan satu akun yang terhubung ke Google Adsense.
Mengapa hal ini penting? Karena Adsense hanya mengizinkan sobat mendaftar dengan akun Google default, Jadi saat ingin mendaftar ke Adsense, login lah ke Google hanya satu akun saja, saya tidak tau apakah saat review sedang berlangsung sobat boleh gonta-ganti akun, tapi sebaiknya jangan lakukan hal tersebut, karena pada halaman
Masalah Permohonan - Bantuan Google Adsense dikatakan
Kami menyadari bahwa pendaftaran AdSense tidak mengizinkan penayang untuk beralih di antara beberapa Akun Google. Jadi, sebaiknya tetaplah login dengan akun yang terkait dengan Google Adsense tersebut sampai permohonan sobat sepenuhnya di setujui (Full Approve) untuk menghindari hal-hal yang tidak di inginkan.
Untuk membuang atau menghapus data login Google, silahkan sobat ikuti langkahnya dibawah ini.
1. Buka halaman logout ini
accounts.google.com/logout
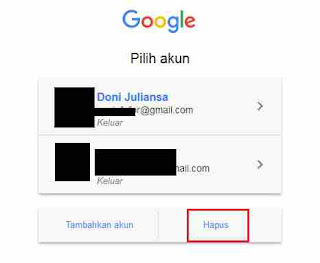
2. Silahkan klik
Hapus pada sebelah kanan dibawah tampilan akun.
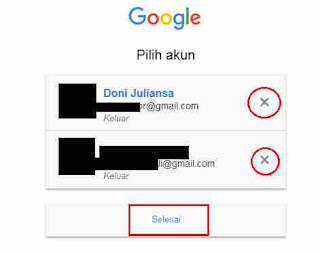
3. Klik tanda
X yang berada di sisi kanan Akun.
Pastikan sobat menyisakan satu akun yang terkait dengan Adsense. Jika tidak sengaja terbuang semua, tidak apa-apa, sobat hanya perlu login lagi saja dengan memasukkan email dan password pada halaman login Google.
#2 Cara Mengirimkan Permohonan Upgrade Akun Ke Google Adsense
Setelah sobat login ke Google dengan satu akun saja yang terkait dengan Google Adsense, sekarang kita dapat lanjut ke tahap pengiriman permohonan untuk upgrade akun.
1. Buka
situs Adsense
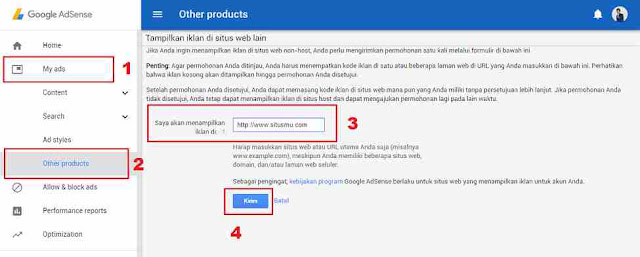
2. Pada bilah kiri, silahkan pilih
My ads, lalu
Other products
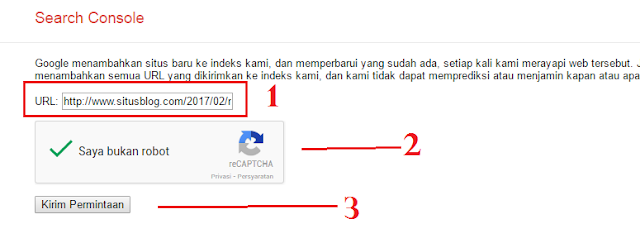
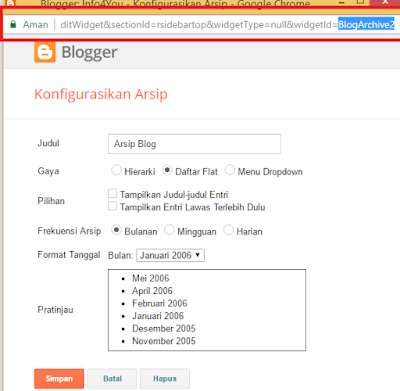
3. Masukkan Url situs sobat yang tidak di Host oleh Google, contoh: http://situsmu.com.
perlu diperhatikan, situs tersebut tidak terhubung dengan akun Adsense manapun.
4. Klik
Kirim. Maka, permohonan akan dikirim, tapi belum sepenuhnya selesai.
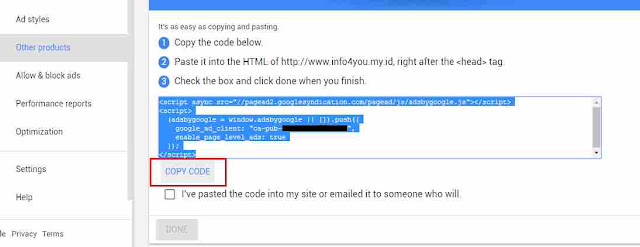
5. Pada tahap ini, halaman Adsense akan refresh otomatis dan sobat akan mendapatkan sebuah kode, Copy semua kode tersebut dan parse terlebih dahulu, sobat dapat mencarinya di Google, banyak tersedia situs yang dapat membantu memparse kode HTML.
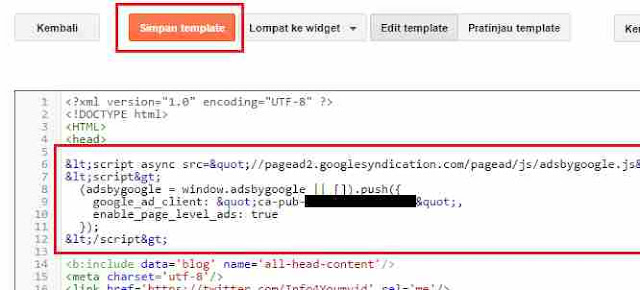
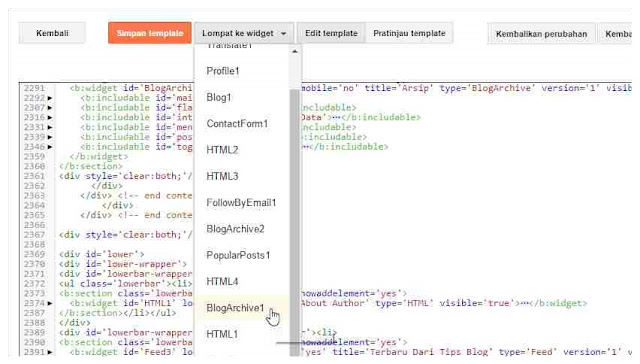
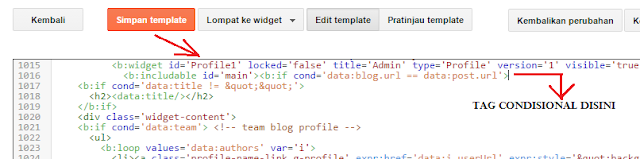
6. Letakkan kode yang telah di parse tersebut setelah
tag <head>, dan
Simpan template (jika dari blogger.com).
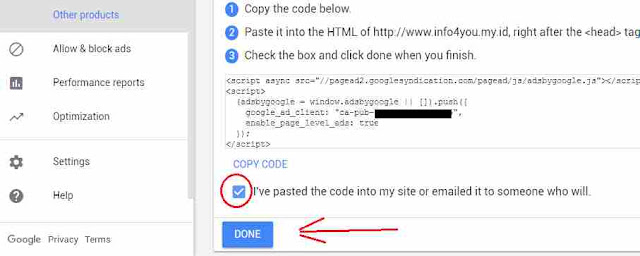
7. Kembali ke halaman Adsense, centang pada
I've paste code into my site or emailed it to someone who will. Terakhir klik
Done
Sekarang permohonan sobat benar-benar telah terkirim, dan Tim Adsense akan melakukan peninjauan terhadap situs yang dikirimkan, review bisa memakan waktu berhari-hari, atau berminggu-minggu, review permohonan saya sebelumnya pun memakan waktu dua minggu kalau tidak salah, jika sudah selesai melakukan peninjauan, sobat akan mendapatkan email dari Adsense apakah permohonan disetujui atau tidak. Bersabar saja dan jangan lupa untuk terus update artikel.
Sekian pembahasan kita kali ini tentang
Langkah Mudah Upgrade Akun Adsense Hosted ke Non-Hosted, saya doakan, semoga yang sedang mengajukan permohonan dapat diterima.
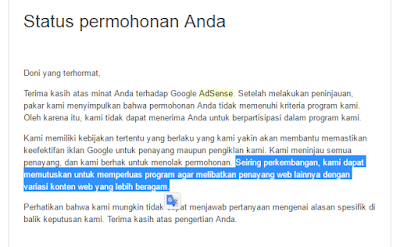
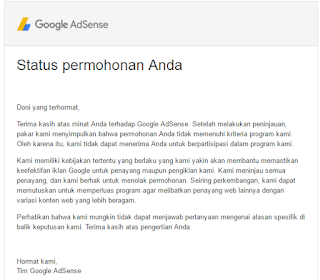
*UPDATE
"Terima kasih atas minat Anda terhadap Google AdSense. Setelah melakukan peninjauan, pakar kami menyimpulkan bahwa permohonan Anda tidak memenuhi kriteria program kami. Oleh karena itu, kami tidak dapat menerima Anda untuk berpartisipasi dalam program kami.
Kami memiliki kebijakan tertentu yang berlaku yang kami yakin akan membantu memastikan keefektifan iklan Google untuk penayang maupun pengiklan kami. Kami meninjau semua penayang, dan kami berhak untuk menolak permohonan. Seiring perkembangan, kami dapat memutuskan untuk memperluas program agar melibatkan penayang web lainnya dengan variasi konten web yang lebih beragam.
Perhatikan bahwa kami mungkin tidak dapat menjawab pertanyaan mengenai alasan spesifik di balik keputusan kami. Terima kasih atas pengertian Anda."
Sudah dua kali saya mendapatkan email seperti diatas, banyak yang bilang itu karena niche gado-gado, jadi adsense tidak dapat menentukan iklan apa yang harus ditampilkan. Ada juga yang bilang Tidak apa-apa niche nya banyak, tapi artikel tiap niche harus lah memadai juga, memang waktu saya kirim permohonan, artikel untuk satu niche saya ada yang 2 artikel saja, hanya niche blogging yang 10 an. Sepertinya saya terlalu terburu-buru untuk mendaftar ke Adsense.
Baiklah, sampai bertemu untuk pembahasan permohonan Adsense selanjutnya (mungkin dalam waktu yang lama), jika blog ini sudah memadai akan saya kirimkan ulang, dan saya buat artikel lain untuk pembahasan nya, jadi silahkan berlangganan dan follow Info4You. Sampai jumpa.