Cara membuat menu diatas header blog itulah yang akan kita bahas, umumnya menu navigasi diatas header dipakai untuk memudahkan pengunjung dalam menemukan informasi tentang blog, atau juga kontak, dan lain sebagainya, tidak sedikit template yang menggunakan dua navigasi menu, diatas header dan dibawah header. Jika tempalte sobat tidak memiliki navigasi menu atas, silahkan gunakan kode yang telah saya buat dibawah ini.
Sumber kode CSS dan JavaScriptnya saya dapat dari w3school, namun telah saya desain ulang, mulai dari mengganti warna latar, memberi border, shadow, dan lain-lain. Jadi, silahkan sobat desain ulang juga untuk menyesuaikannya dengan template masing-masing, karena tidak lucu kan jika template sobat adalah Dark namun menggunakan menutop light alias keputih-putihan. Disana sudah saya tambahkan keteranganya juga, jadi akan mudah dimengerti kegunaan dari CSS tersebut.
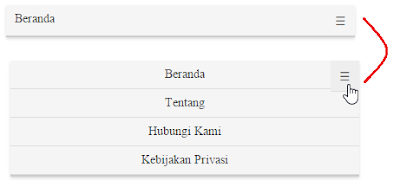
Berikut adalah tampilan Nav Menu Responsive.


CSS Untuk Nav Menu Responsive Diatas Header
Silahkan copy dan paste kode dibawah ini tepat diatas </head>- <!-- CSS menuatas dari w3scrhool | desain by www.info4you.my.id -->
- <style>
- #menuatas {margin:0;}
- ul.topnav {
- list-style-type: none;
- margin: 0;
- padding: 0;
- overflow: hidden;
- background-color: whitesmoke; /*Warna Latar Menu */
- border-bottom: 2px solid #ccc; /*Border Bawah */
- box-shadow: 0 2px 4px #ddd; /*Ini adalah shadow dibawah box*/
- }
- ul.topnav li {
- float: left;
- border-right: 1px solid #ddd; /*pembatas kanan antar menu*/
- }
- ul.topnav li a{
- display: inline-block;
- color: #333; /*Warna Teks Menu*/
- text-align: center;
- padding: 8px 10px;
- text-decoration: none;
- transition: 0.5s; /*Transisi saat Hover,silahkan ganti Durasi sesuai selera*/
- font-size: 14px; /*Ukuran Teks*/
- }
- ul.topnav li a:hover {
- background-color: #eee; /*Warna latar saat hover*/
- }
- ul.topnav li a:active {
- background-color: #ccc; /*Warna latar saat klik*/
- }
- ul.topnav li.icon {display: none;}
- @media screen and (max-width:640px) {
- ul.topnav li {border-right: none;}
- ul.topnav li:not(:first-child) {display: none;}
- ul.topnav li.icon {
- float: right;
- display: inline-block;
- }
- }
- @media screen and (max-width:640px) {
- ul.topnav.responsive {position: relative;}
- ul.topnav.responsive li.icon {
- position: absolute;
- right: 0;
- top: 0;
- }
- ul.topnav.responsive li {
- float: none;
- display: inline;
- }
- ul.topnav.responsive li a {
- border-bottom: 1px solid #ddd; /*Pembatas saat responsive*/
- display: block;
- text-align: center; /*mode responsive teks berada ditengah*/
- }
- }
- </style>
- <!-- CSS menuatas End-->
JavaScript Nav Menu Responsive
Kode dibawah ini untuk memanggil menu yang hilang atau menampilkan kembali menu yang hilang saat responsive. Silahkan sobat copy dan paste kode nya tepat diatas </head>- <!--javascript menuatas dari w3school-->
- <script>
- function myFunction() {
- var x = document.getElementById("myTopnav");
- if (x.className === "topnav") {
- x.className += " responsive";
- } else {
- x.className = "topnav";
- }
- }
- </script>
- <!-- javascript menuatas end-->
HTML Nav Menu Responsive
HTML dibawah ini, dapat sobat copy dan paste di wrapper dan diatas header, rata-rata template memiliki nama ID wrapper karena yang buat juga ingin memudahkan pemiliknya dalam mendesain, jadi silahkan sobat masuk ke Edit HTML dan cari <div id='wrapper'> atau ketikkan wrapper saja, contohnya dapat dilihat pada gambar dibawah, dan jika template tersebut belum banyak di desain, biasanya wrapper tersebut tidaklah jauh berada dibawah <body>- <!--Memulai menuatas-->
- <nav id="menuatas">
- <ul class="topnav" id="myTopnav">
- <li><a class="active" href="#">Beranda</a></li>
- <li><a href="#">Tentang</a></li>
- <li><a href="#">Hubungi Kami</a></li>
- <li><a href="#">Kebijakan Privasi</a></li>
- <!--Copy satu kode dari <li> sampai </li> disini untuk menambah menu lagi-->
- <li class="icon">
- <a href="javascript:void(0);" style="font-size:14px;" onclick="myFunction()">☰</a>
- </li>
- </ul>
- </nav>
- <!--menuatas end-->
Silahkan ganti nama menu dan masukkan URL nya pada kode HTML diatas, jika tidak sesuai dengan template yang sobat gunakan, sobat hanya perlu mendesain ulang, untuk menyesuaikan warna latar belakang, warna teks, ukuran teks, dan lain-lain pada kode CSS nya.
Semoga artikel kali ini dapat bermanfaat, jika ada yang ingin di koreksi, memberi keritik serta saran, atau ada yang ingin ditanyakan, silahkan berkomentar. Sampai jumpa.



Jadilah Yang Pertama Berkomentar! dan Dapatkan Gelas Antik Dari Tetanggamu!
Post a Comment
*Berkomentarlah jika ada yang ingin ditanyakan
*Bagikan jika memang bermanfaat
*Link aktif tidak akan dipublish
*Kata-kata SARA dan Tidak Senonoh tidak akan dipublish